Appearance
Skip to content 
Using Doppio with Make












Using Doppio with Make
Customizing a template
Make (Integromat) is a cloud-based integration platform for implementing automation.

Create a Make account
First, register on Make.
Create the webhook module
Make offers more than a thousand services which you can use to automate tasks.
In this example, we'll use the webhook service to trigger the creation of an invoice PDF with Doppio from an HTML template.
Create a scenario
First, you'll want to create a scenario on Make.
Choose the trigger
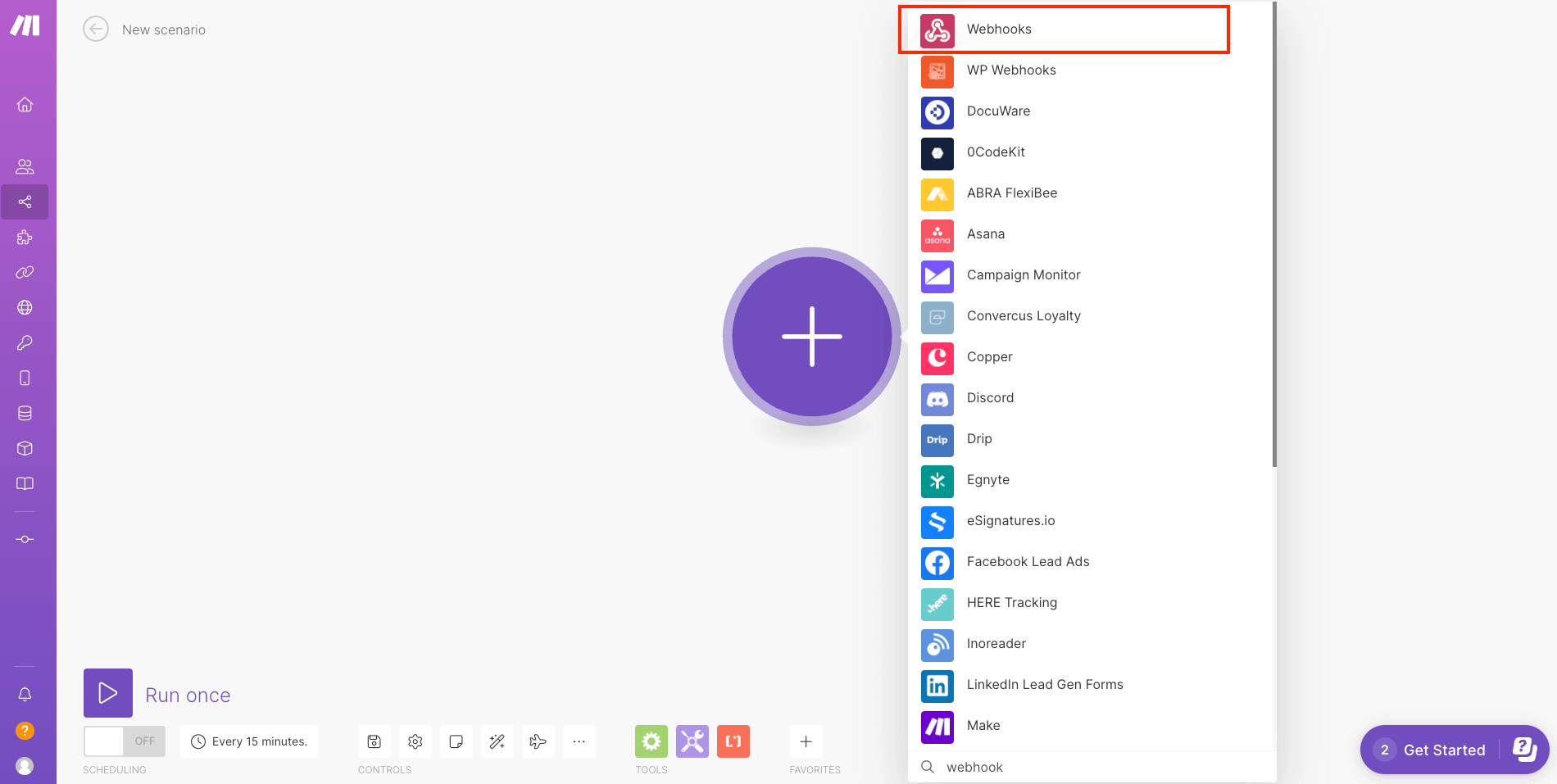
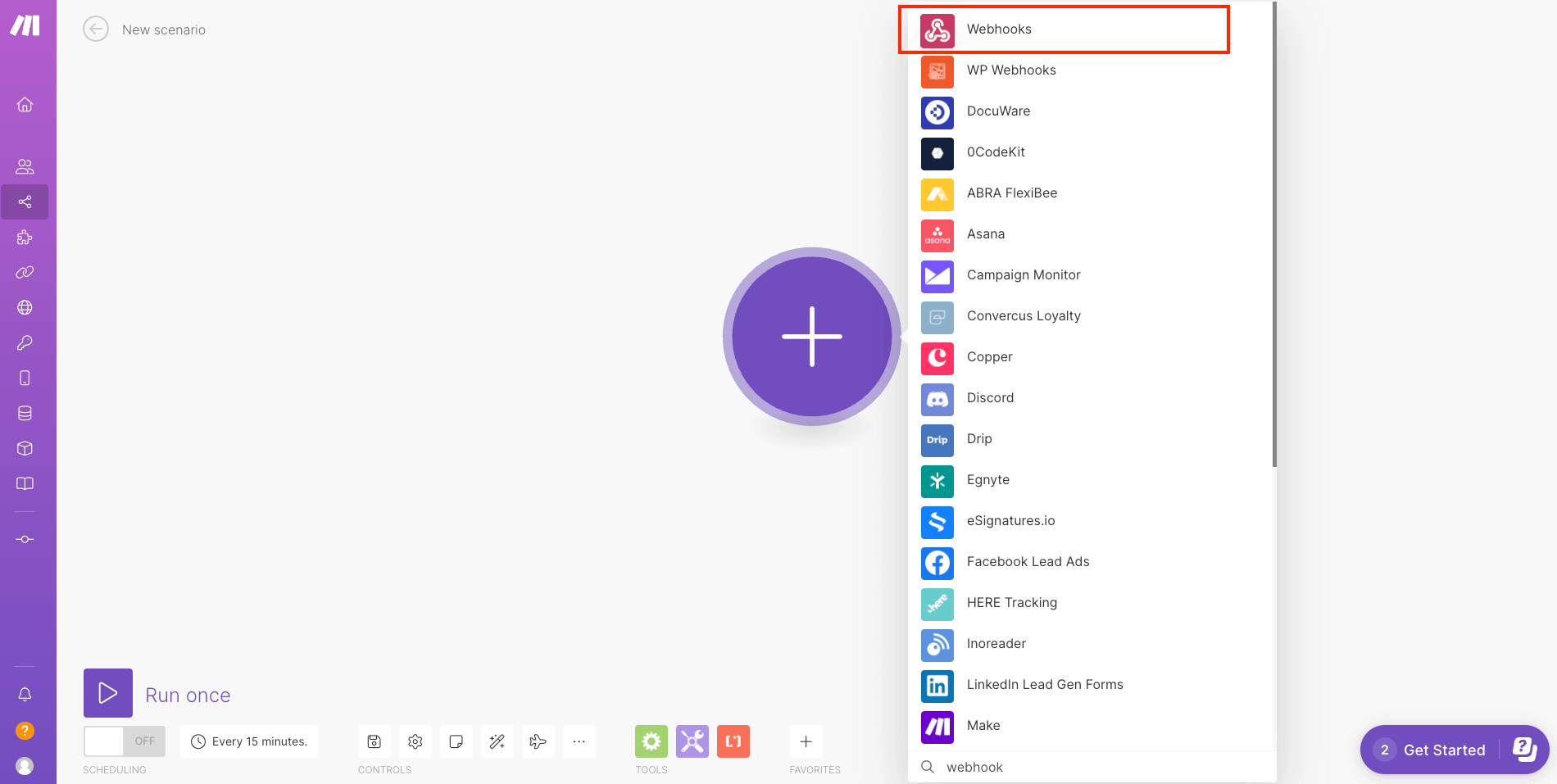
Then you'll want to create a webhook trigger. You can find it by searching for "webhook" in the search bar.

and choose "Custom Webhook".
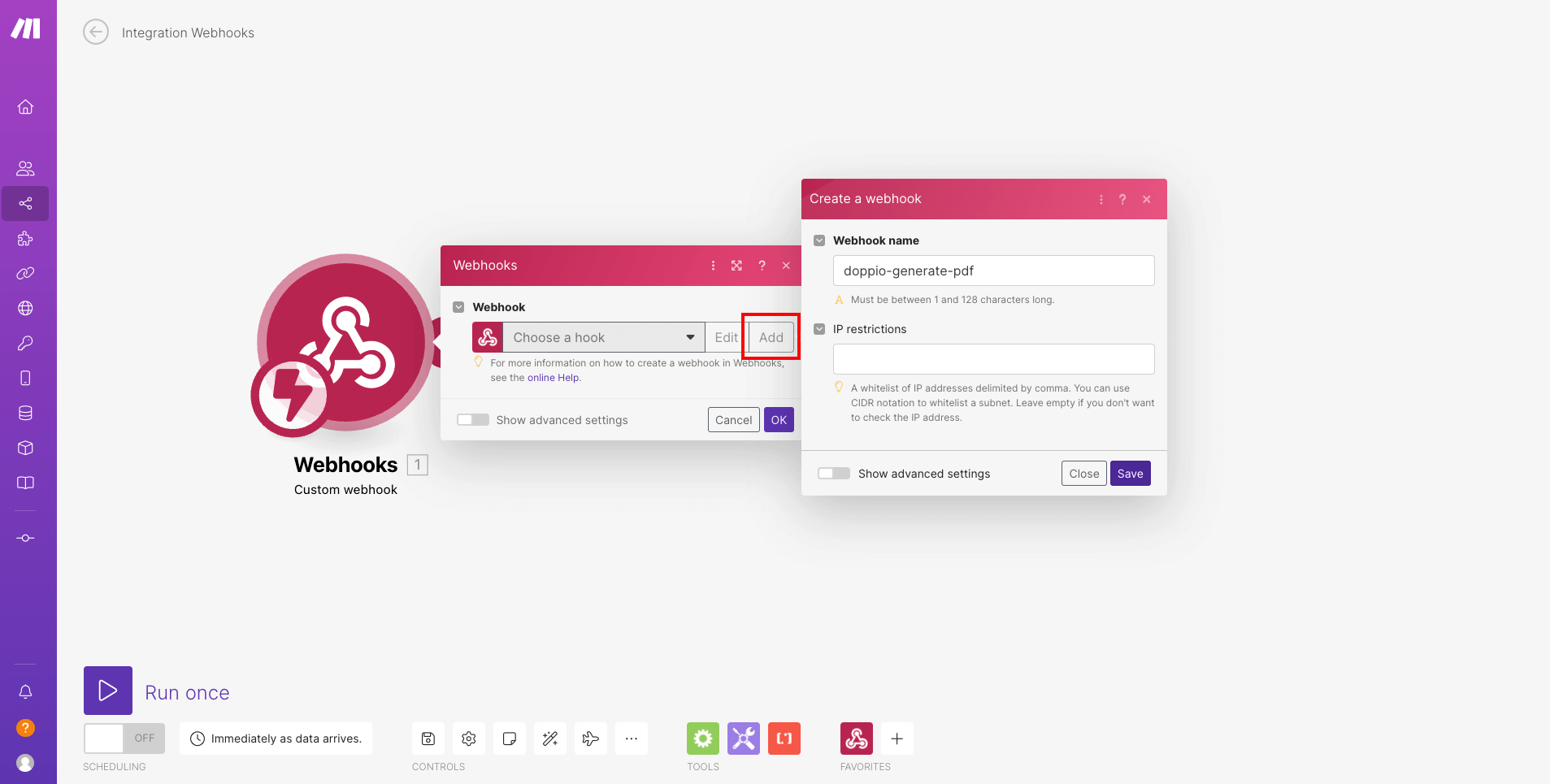
Add an URL
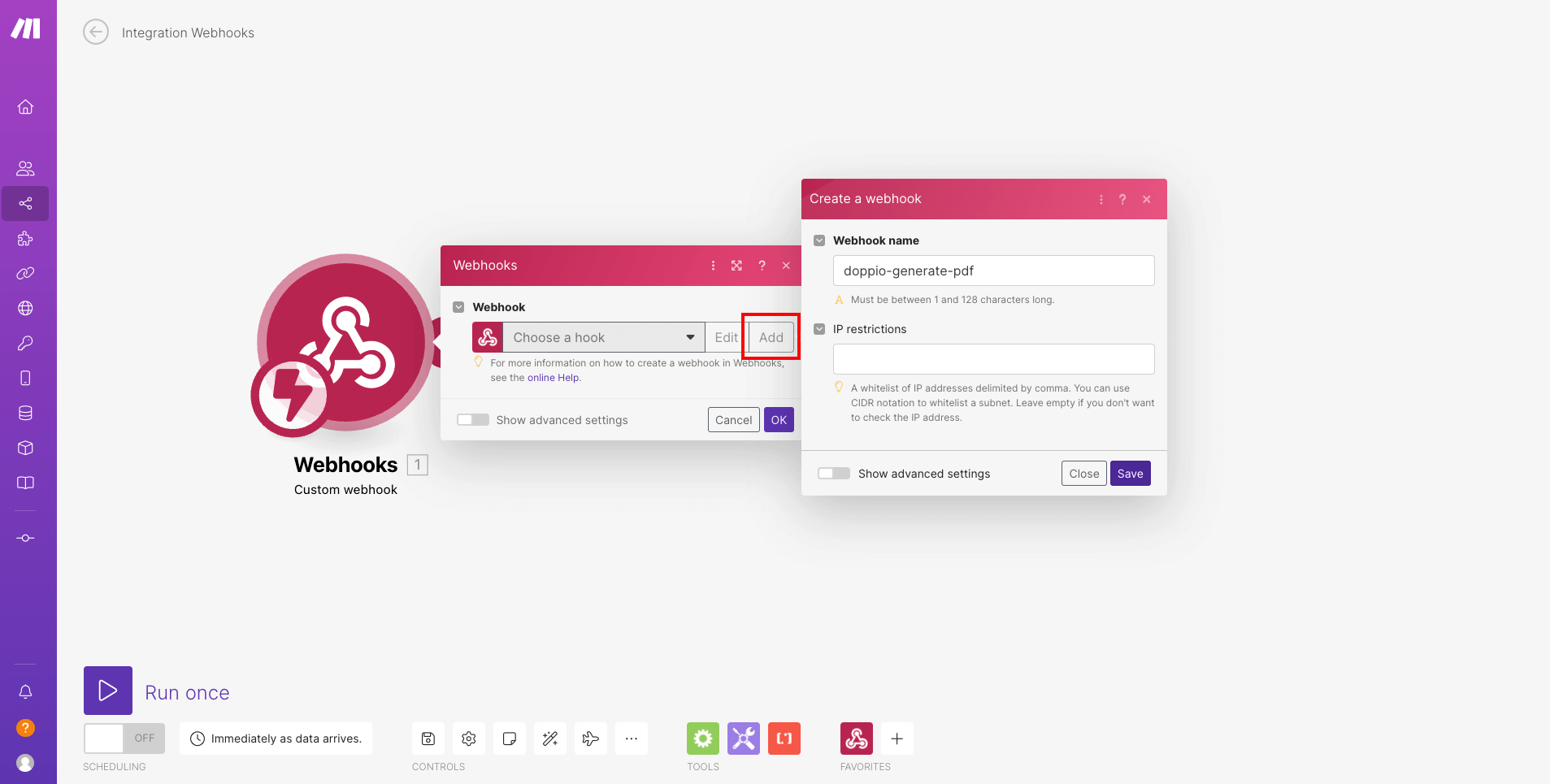
Click on that new webhook and "Add" an URL to be able to request it.

Determine data structure
After adding the URL to the webhook, you'll need to determine the data structure of the webhook.
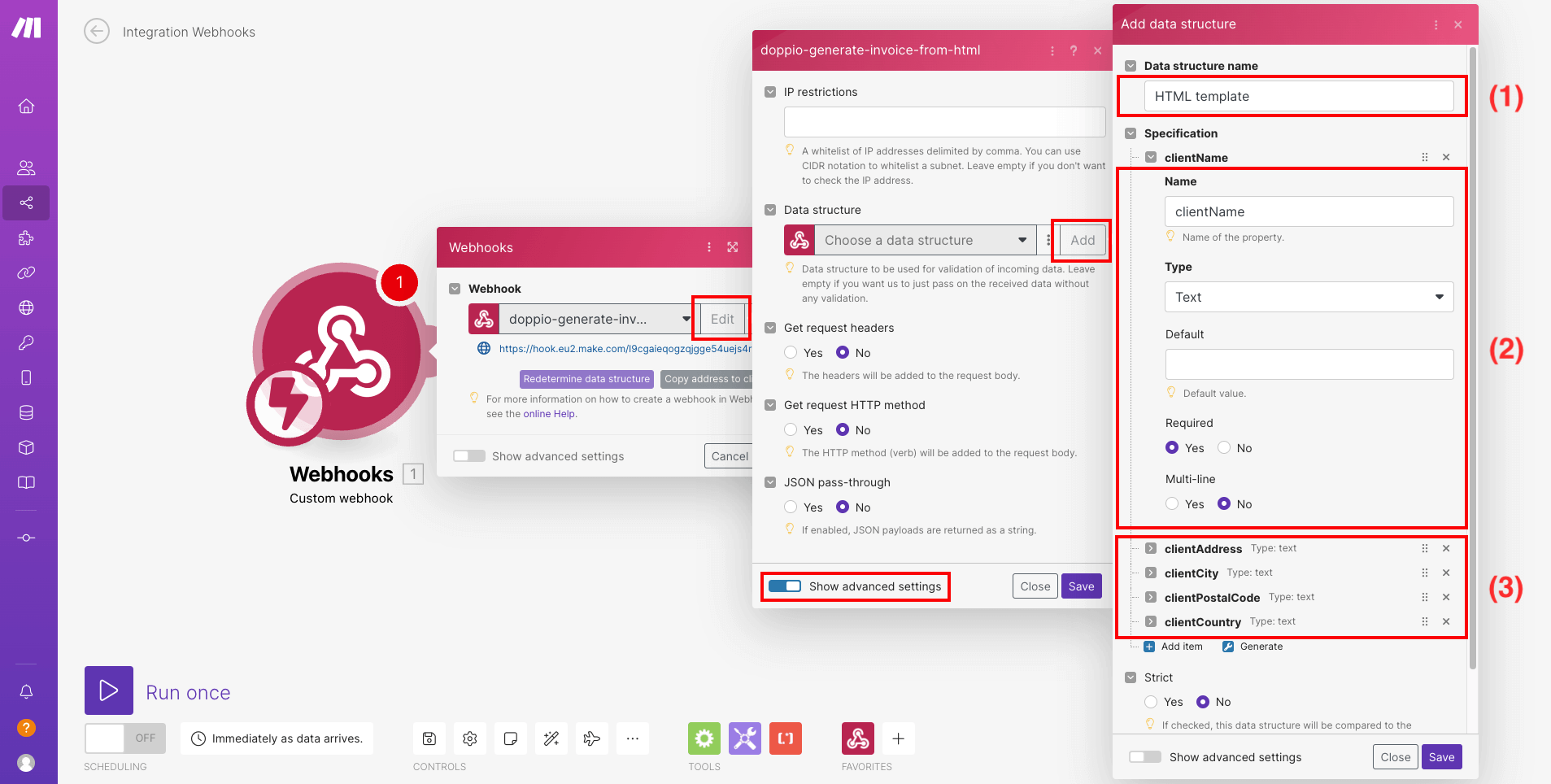
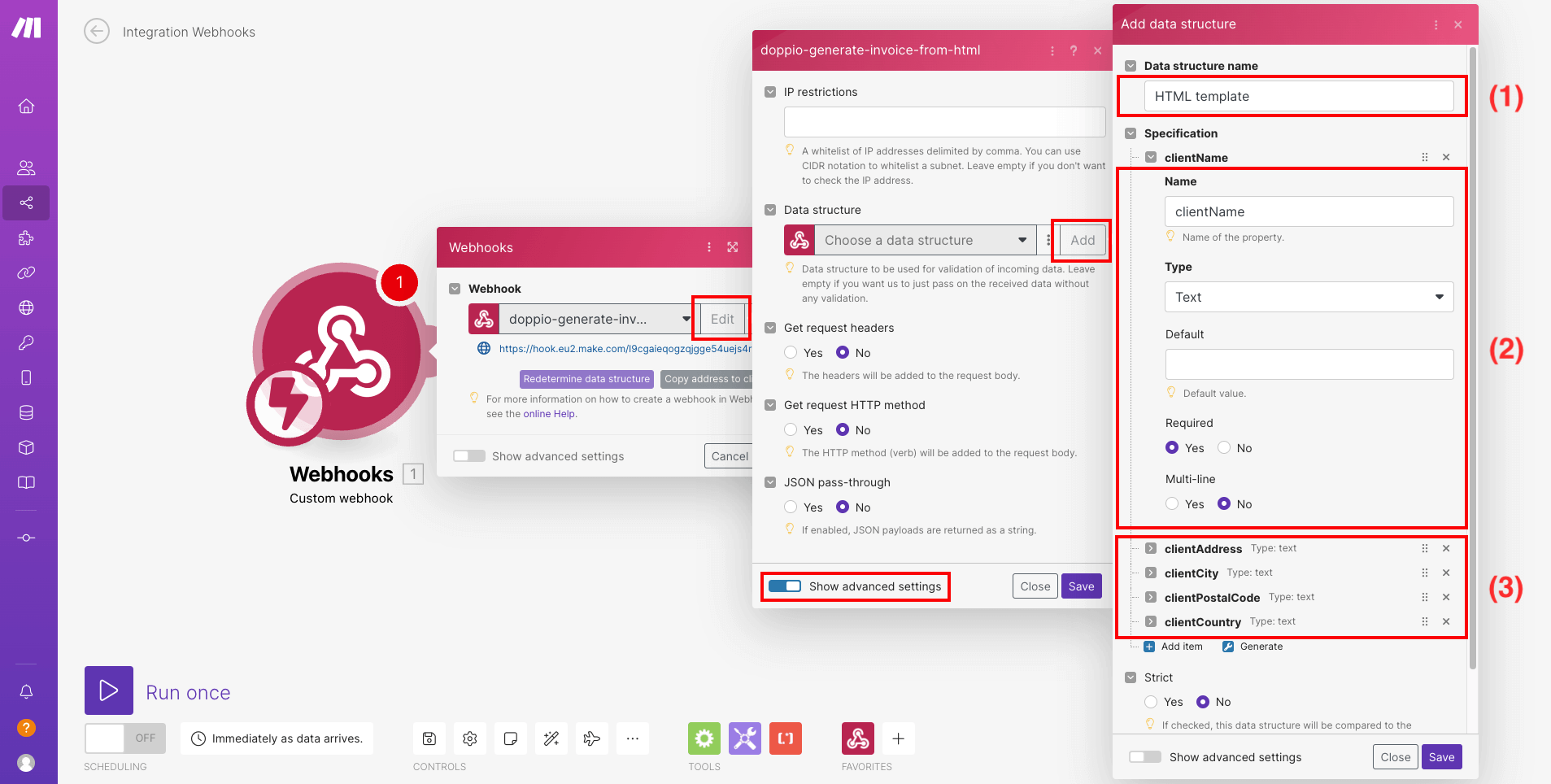
You'll want to "Edit" the URL and add a new "Data structure" as shown in the image below.

- 1 : The name of the data structure so you can find it later
- 2 : The parameter "clientName" that will hold the name of the client we want to create the invoice for
- 3 : The other parameters (same as "clientName")
Create the tool module
Choose the action
Then you'll want to create a tool module.
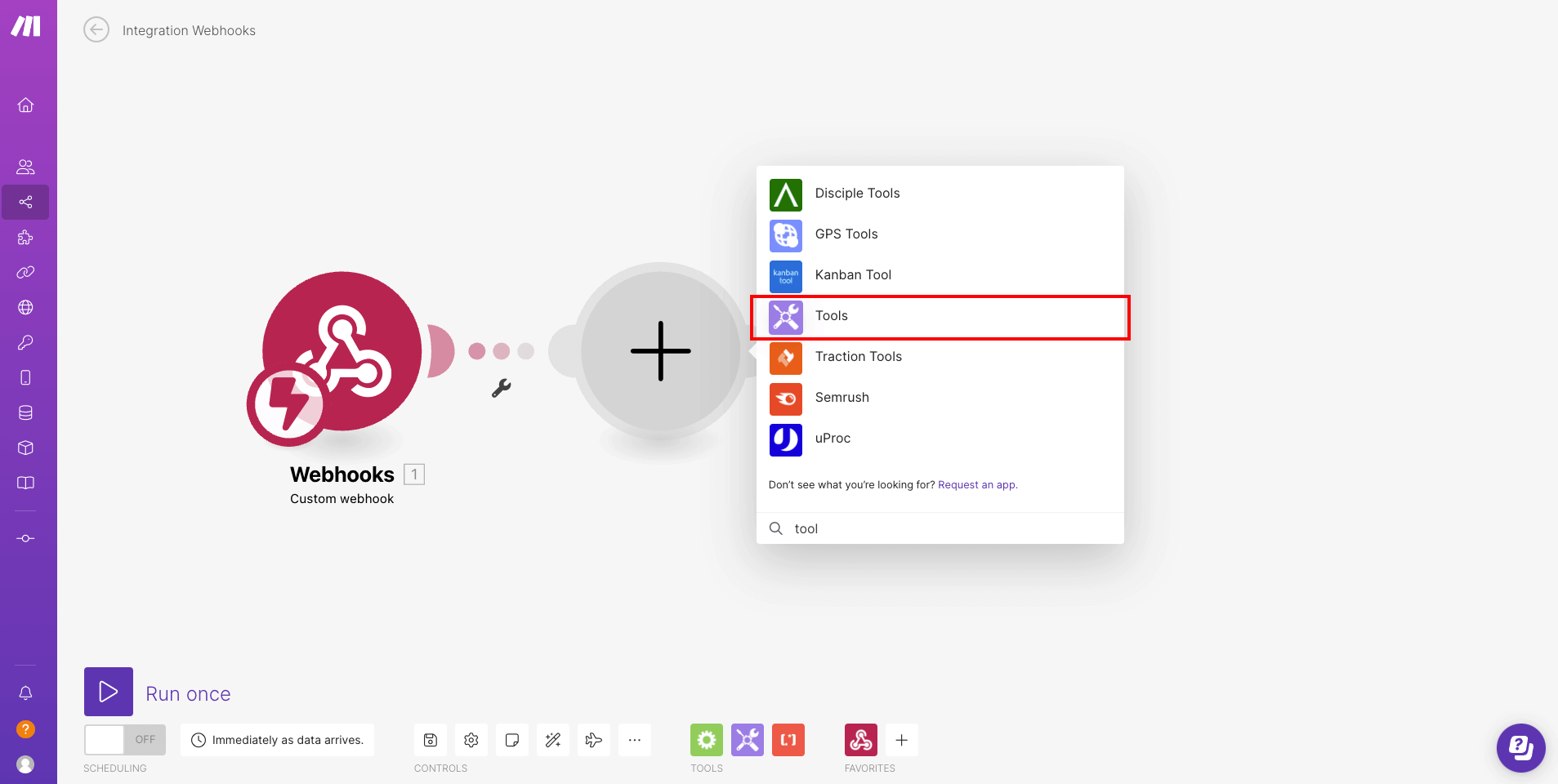
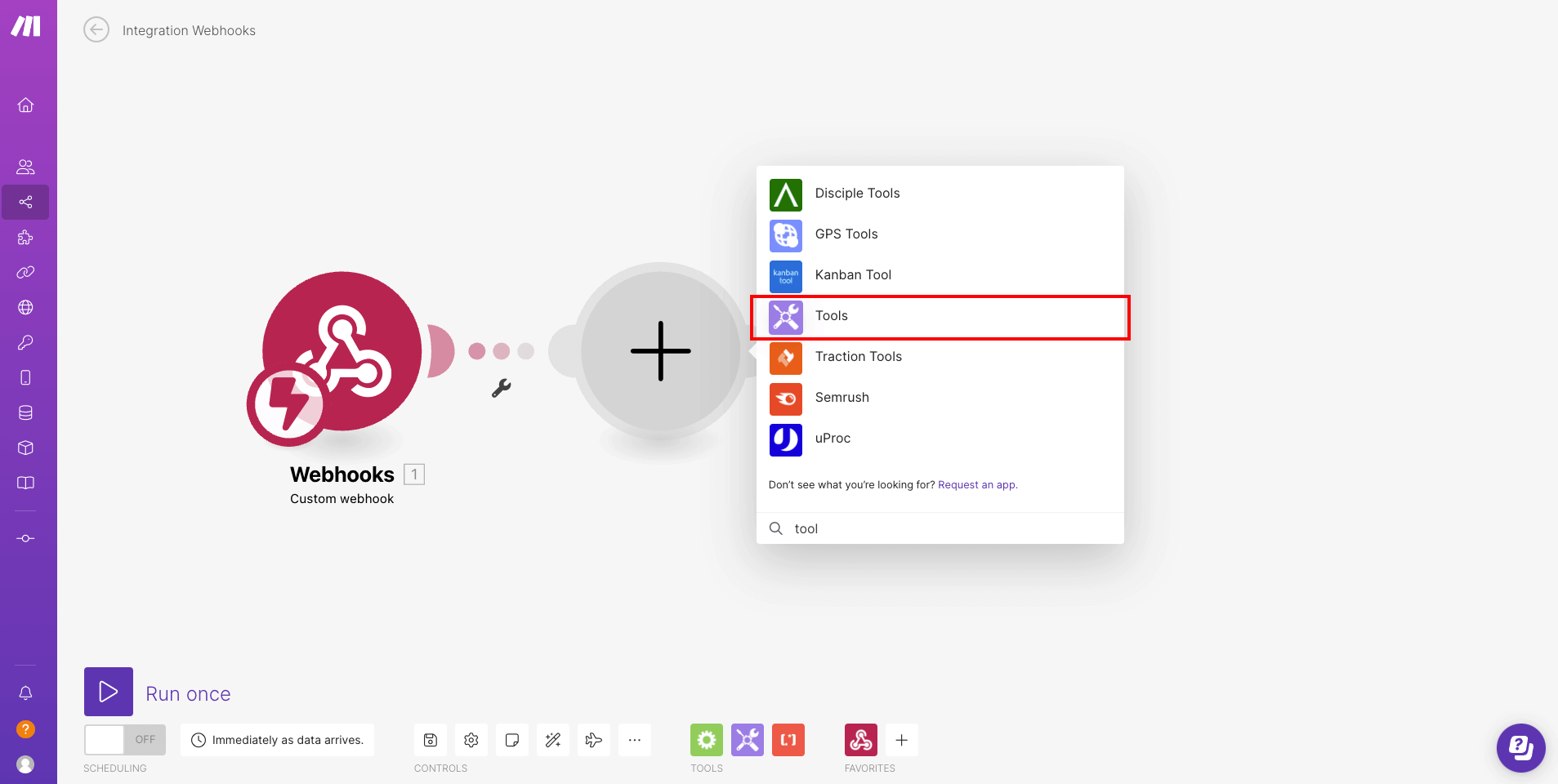
Add another module to your scenario. And look for the tool module. You can find it by searching for "tool" in the search bar.

and choose "Compose a string".
Fill the tool module
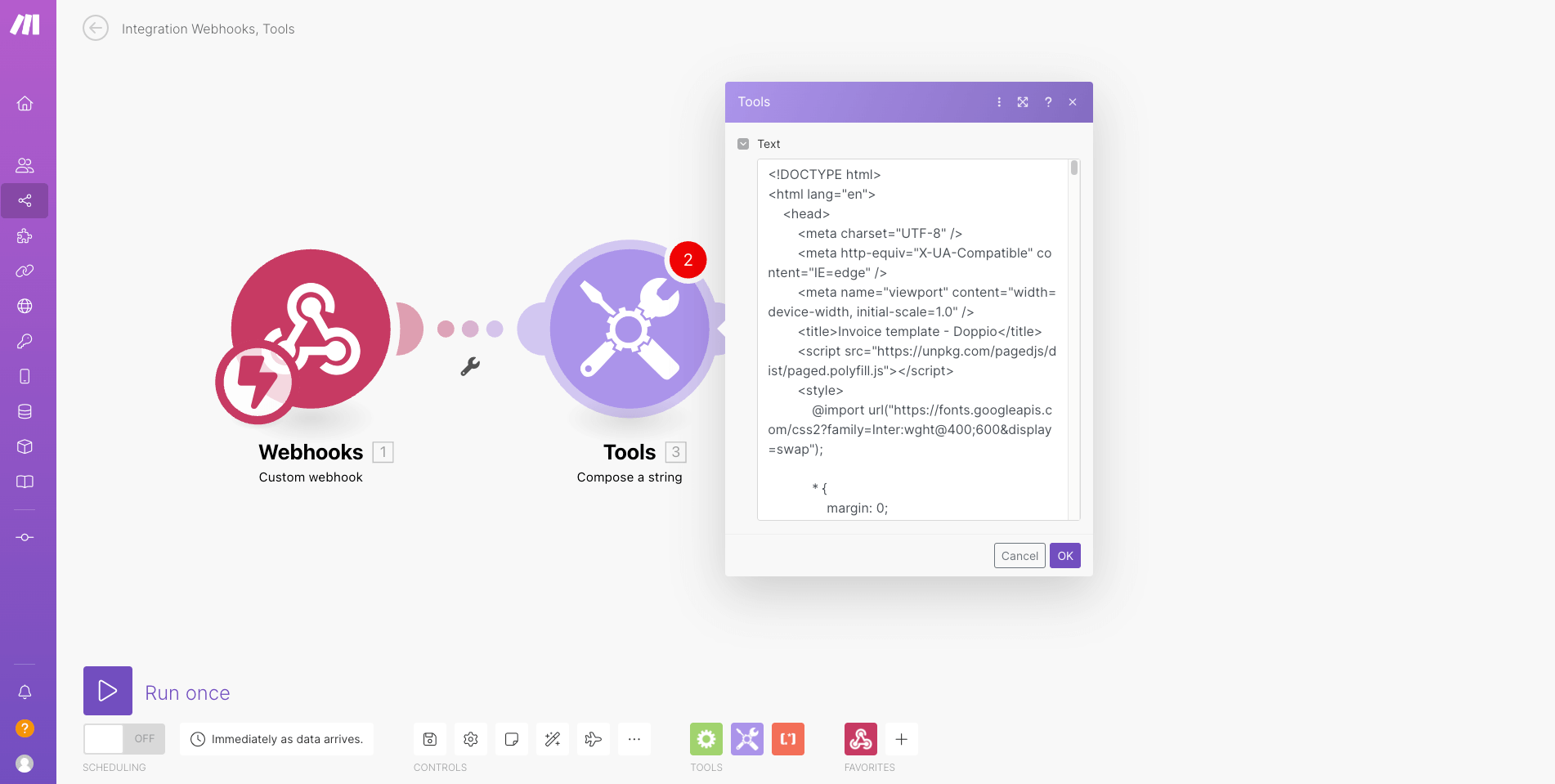
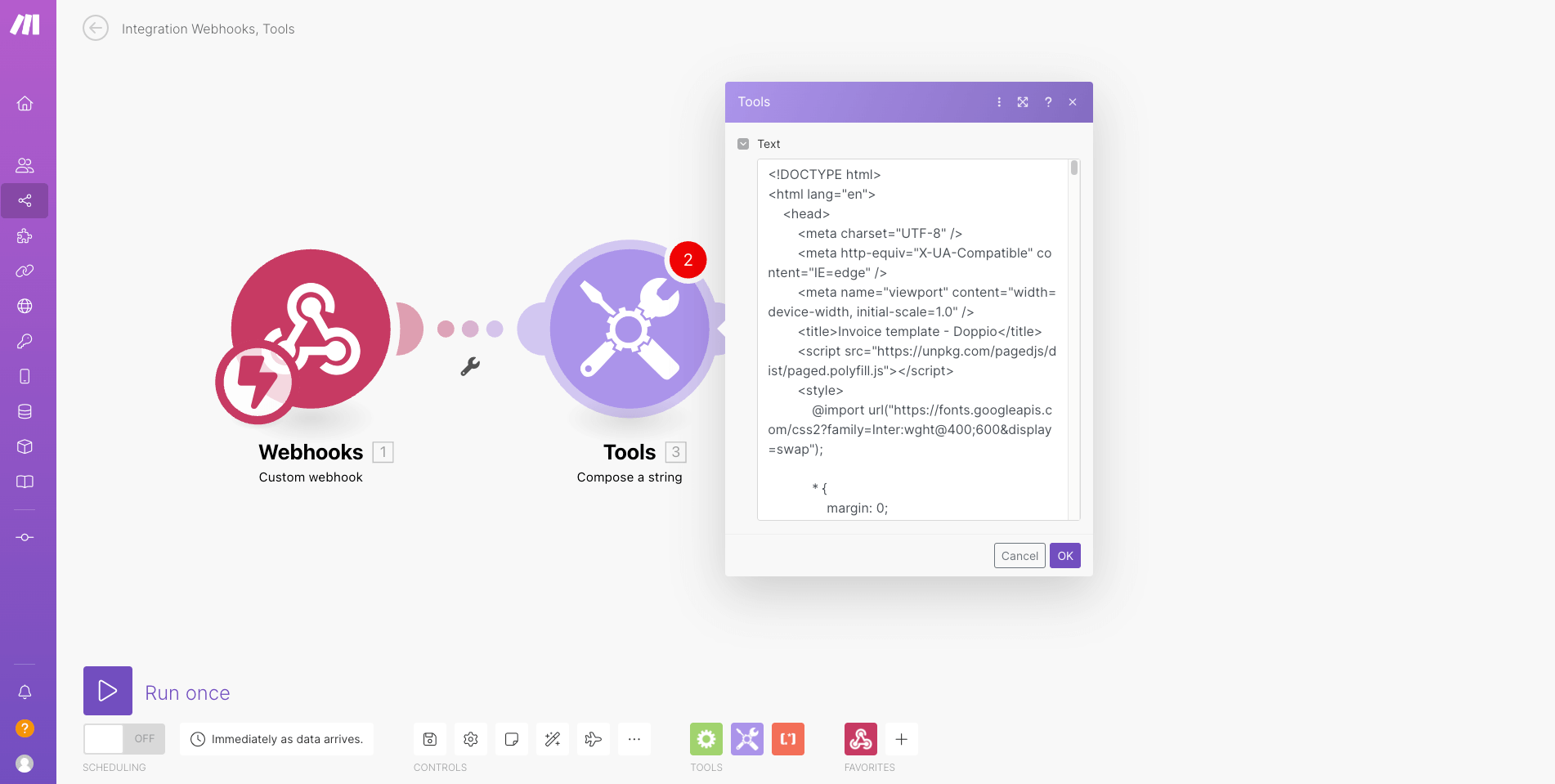
For this example we'll use the Doppio invoice template example from the documentation. Copy and paste the HTML template in the tool module as shown in the image below.

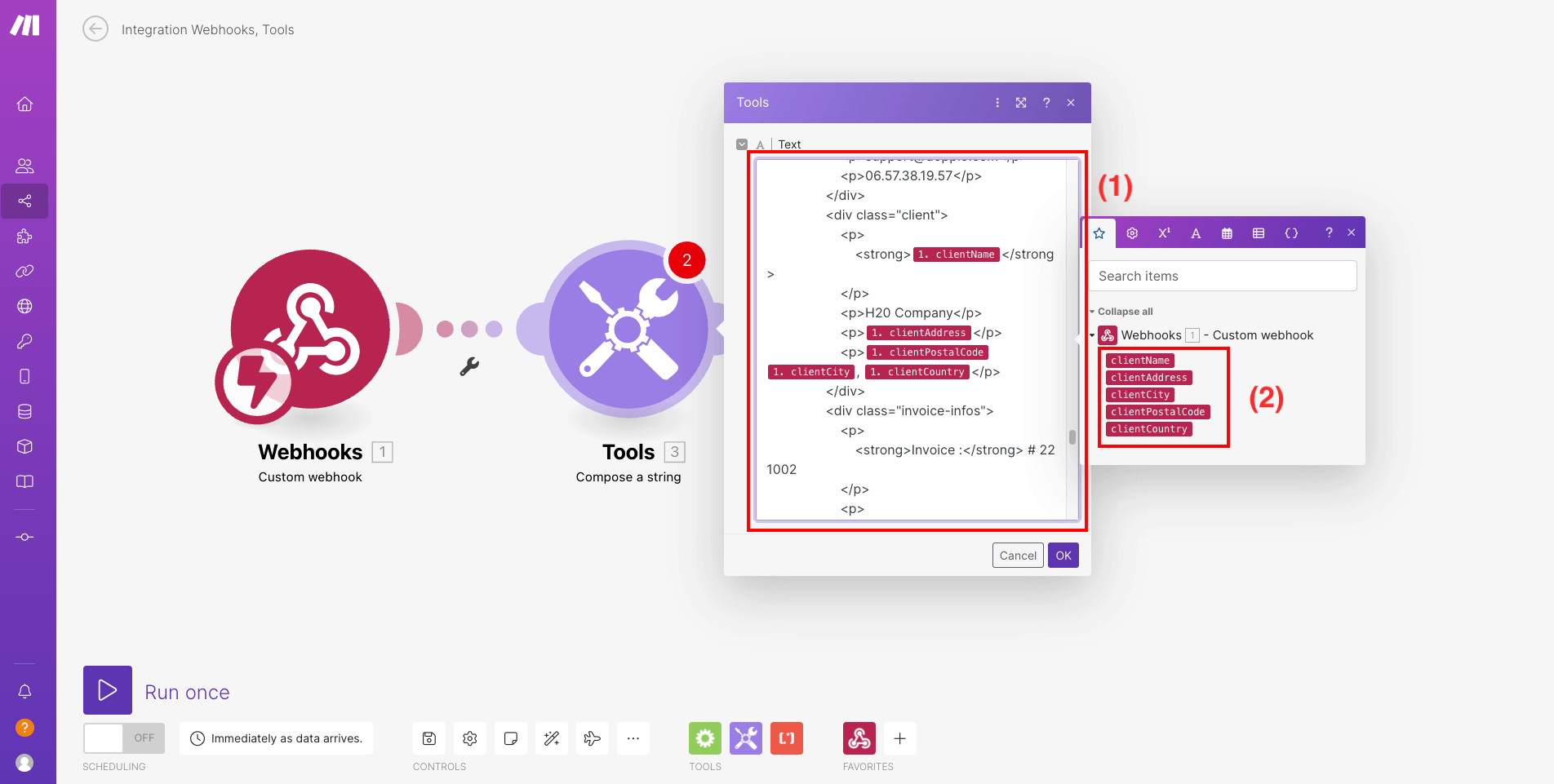
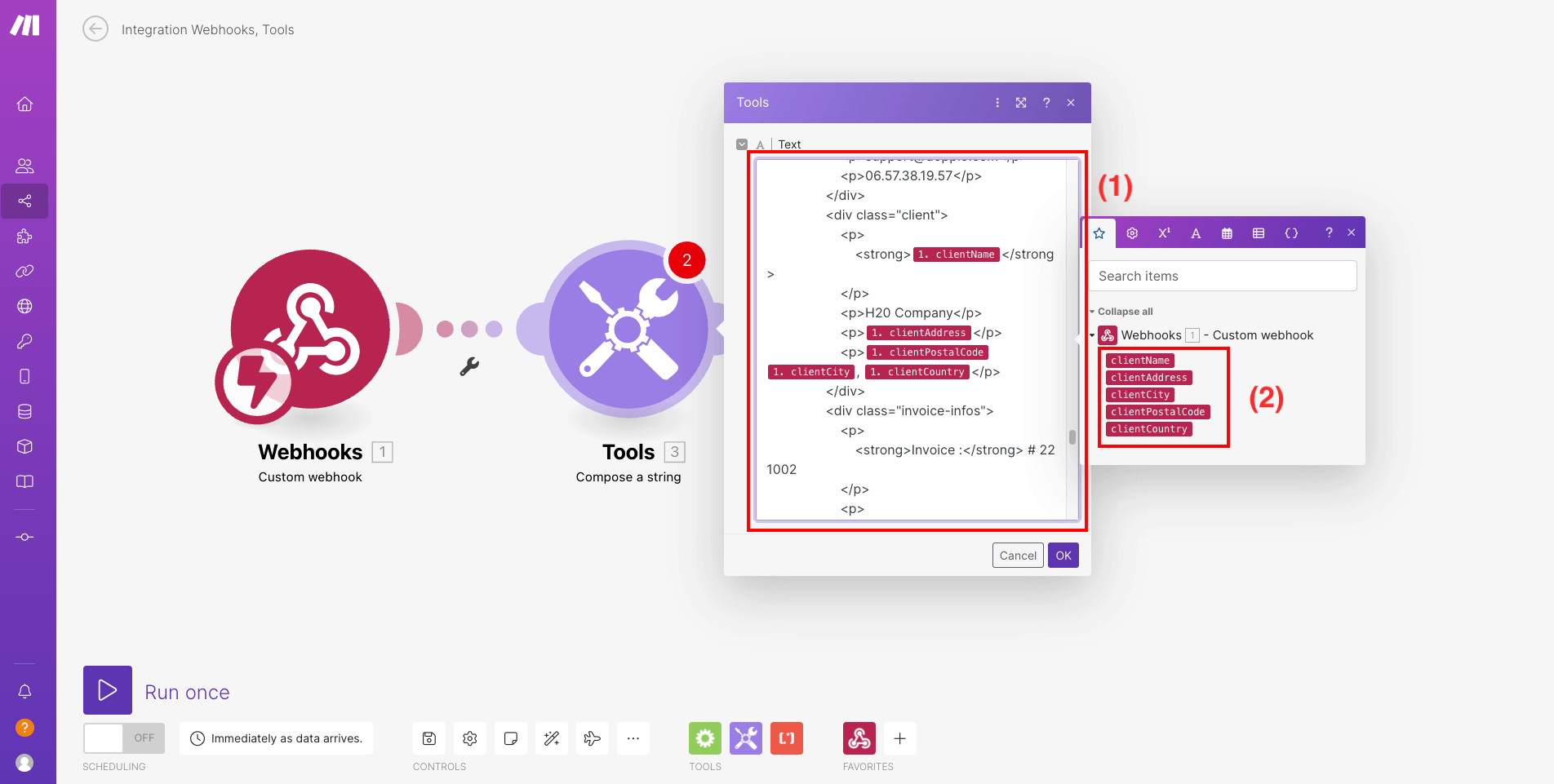
Then, you'll want to replace the values in the template with the parameters you've created earlier in the data structure.
To do so, click on the template where you want to insert the data and select the parameter you want to use in the list that appears on the right.
Here we are replacing the values of the client name, address, city, postal code and country.

- 1 : The HTML template
- 2 : The list of parameters available from the webhook module
Create the HTTP module
Choose the action
Then you'll want to create an HTTP module.
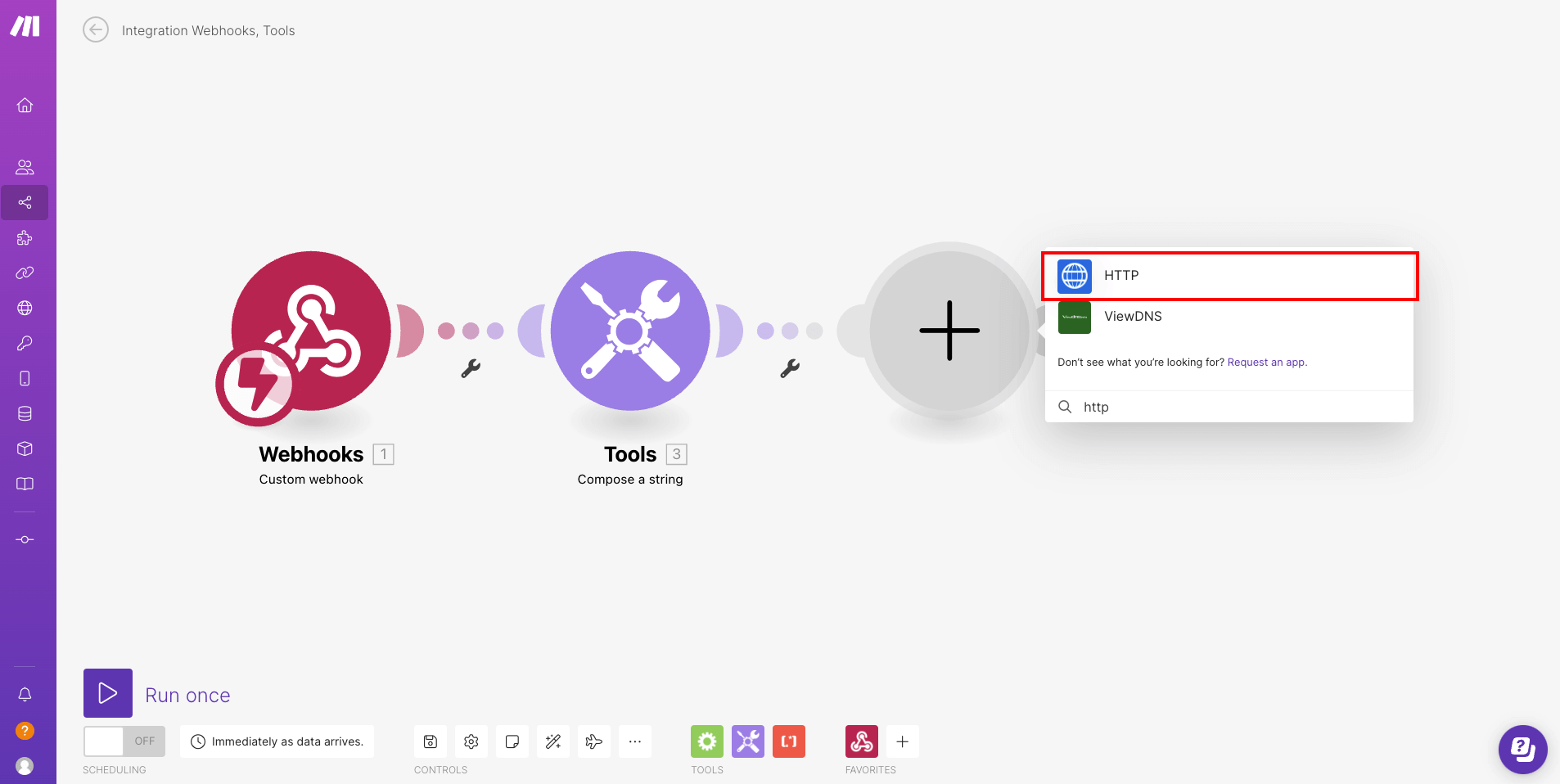
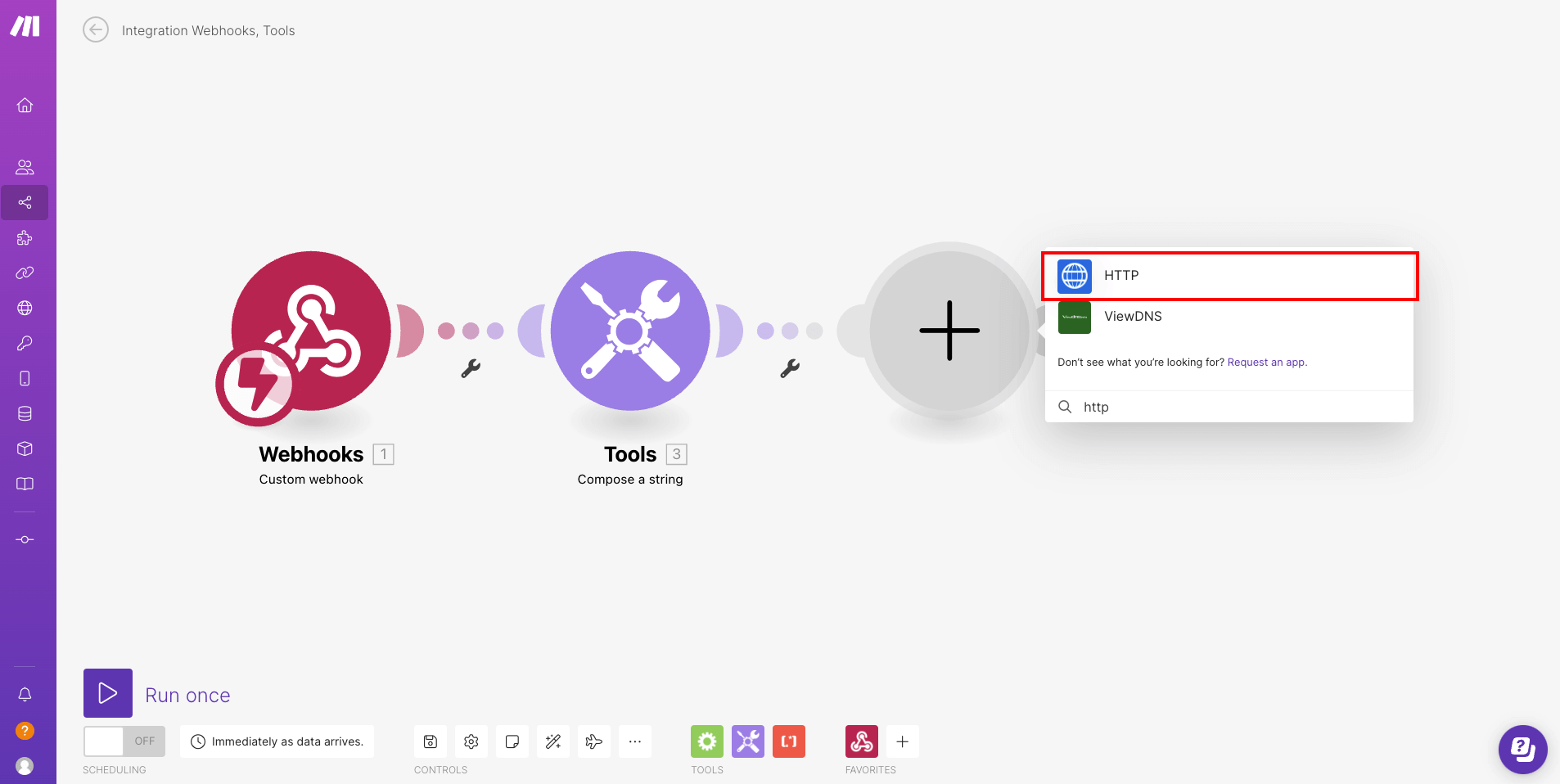
Add another module to your scenario. And look for the HTTP module. You can find it by searching for "http" in the search bar.

and choose "Make a request".
Fill the HTTP module
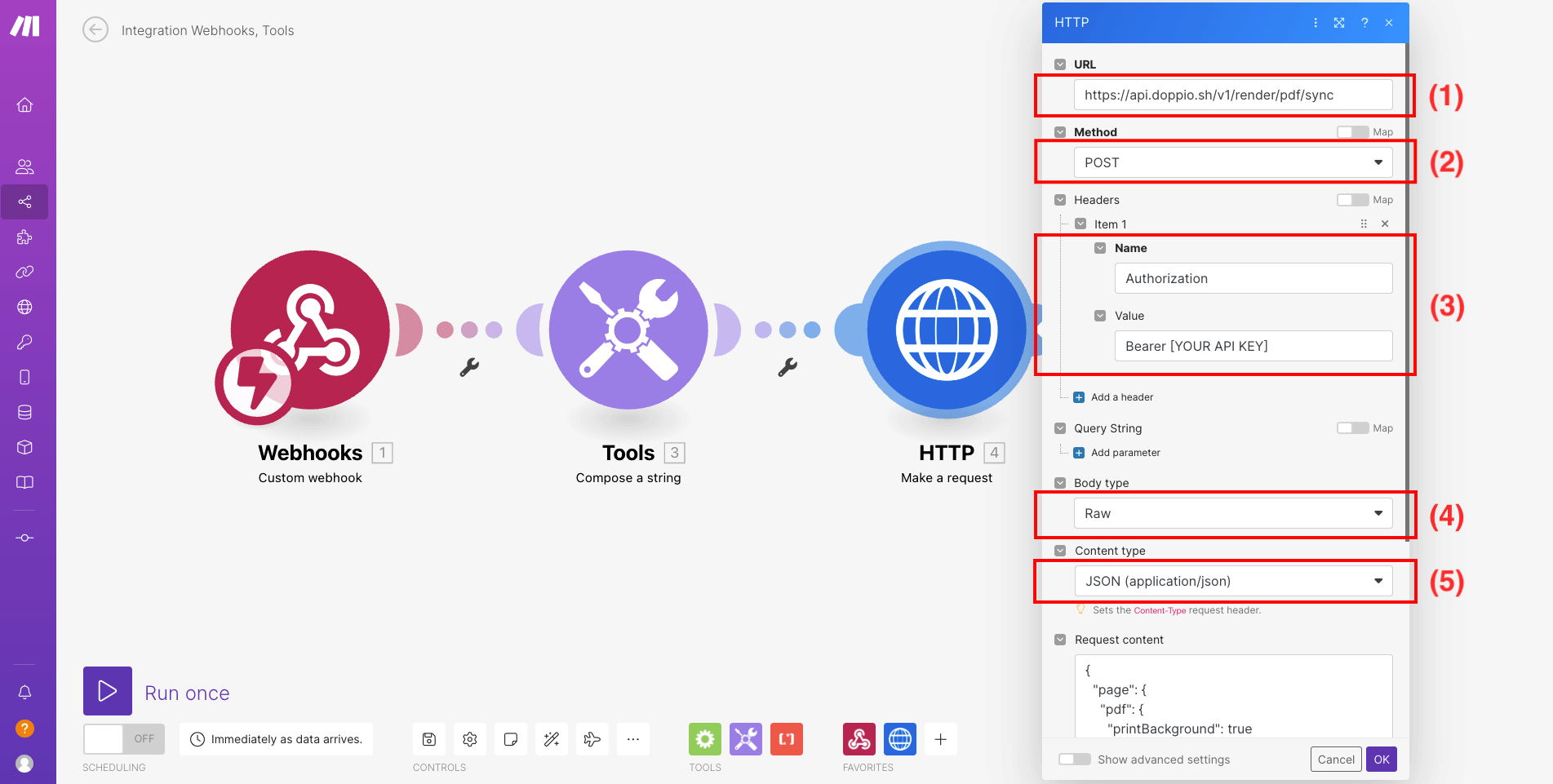
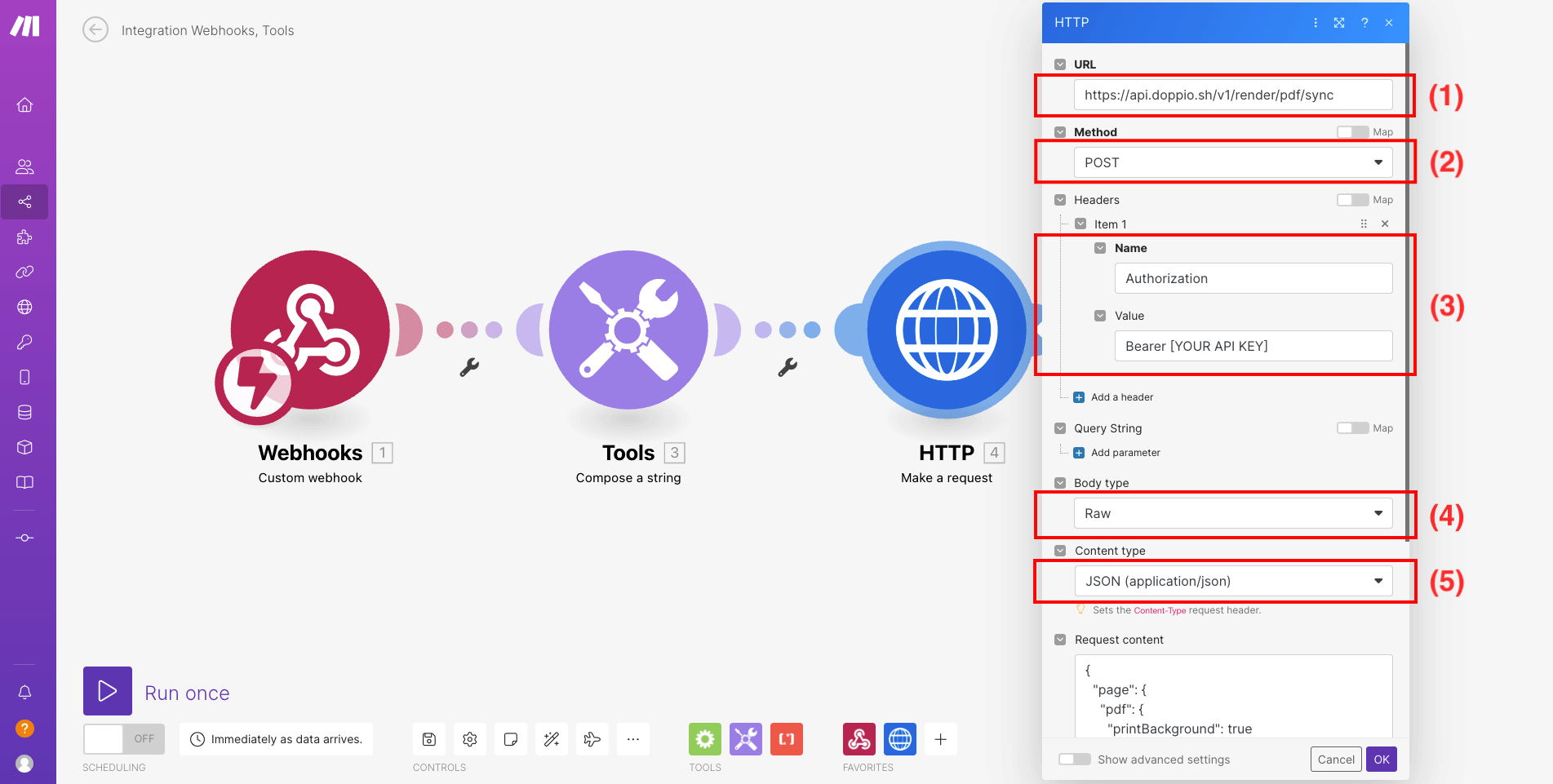
Complete it as shown in the image below.

- 1 : The URL of the Doppio API
- 2 : The method used to request Doppio
- 3 : The request authorization header (replace "[YOUR API KEY]" with your Doppio API key which you can find in your dashboard)
- 4 : The body type
- 5 : The content type
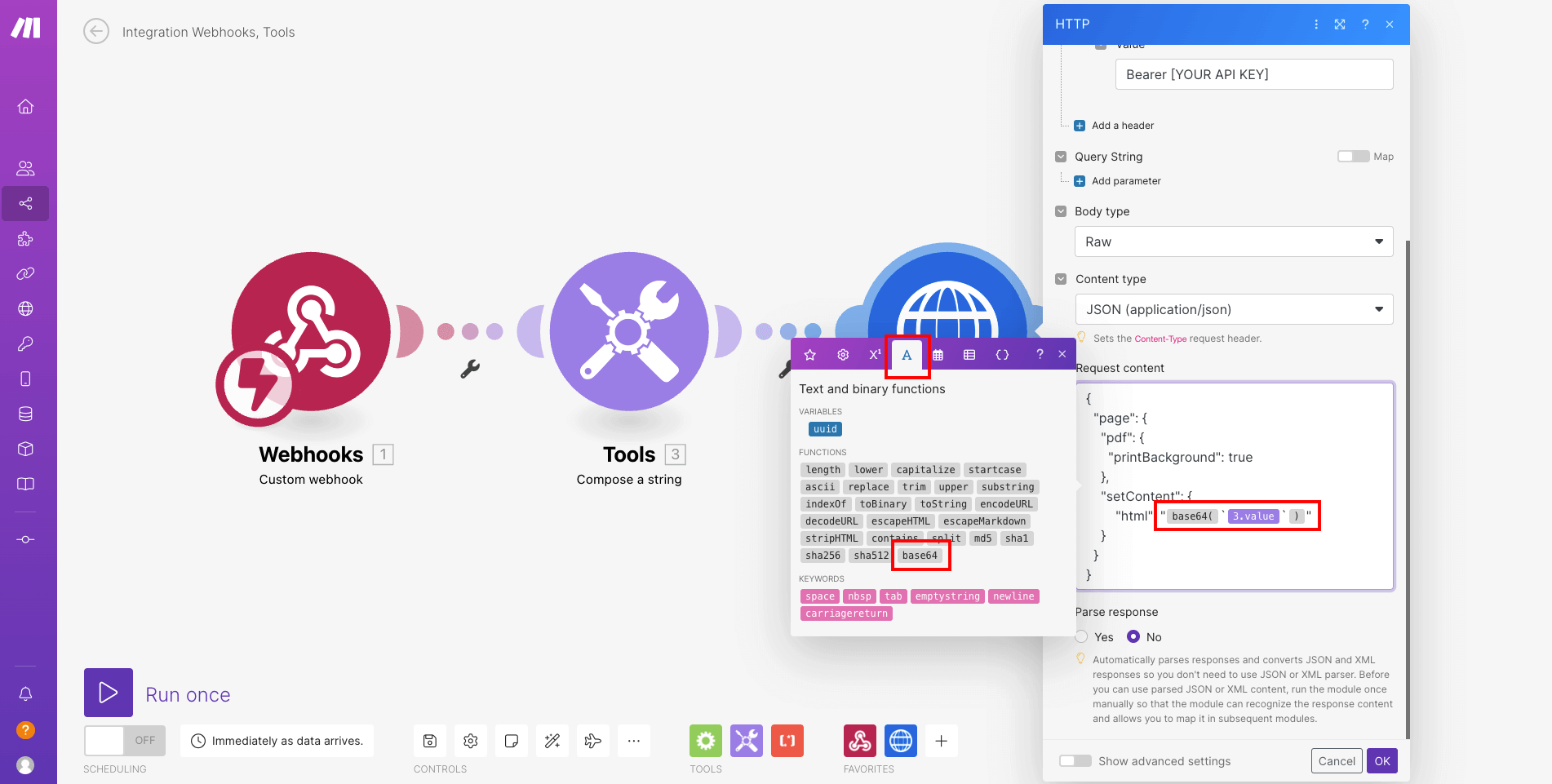
And for the request content, you'll want to use the syntax to render a PDF from an HTML source, you can find an example on the documentation.
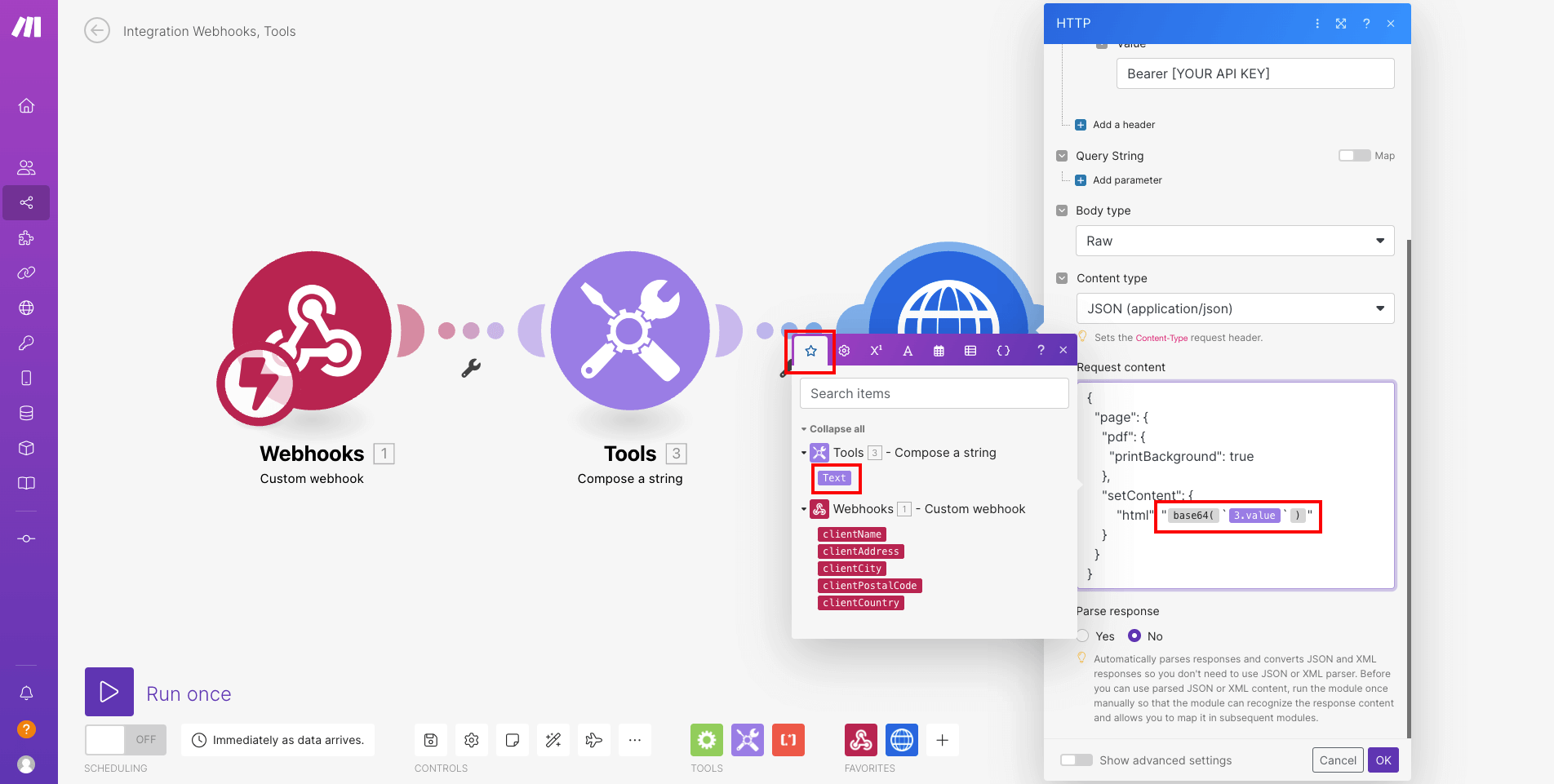
In the input for the content request, set the value of the "html" field with the HTML template you've created earlier wrapped in the function to transform text to base64.
You can copy and paste directly this piece of code in the input for the content request.
json
"setContent": {
"html": "{{base64("`" + 3.value + "`")}}"
}
Or you can do it manually as shown in the images below. 

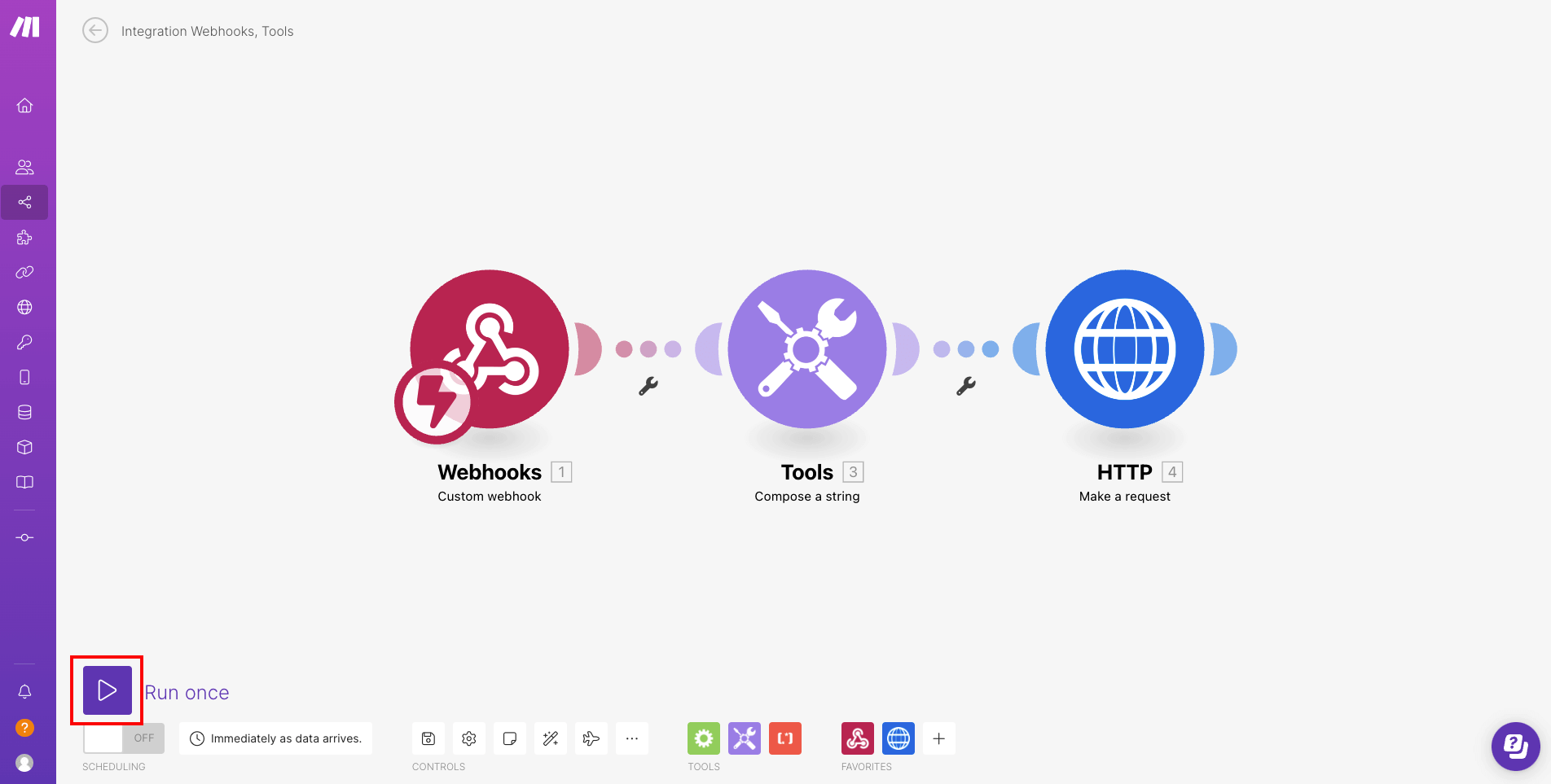
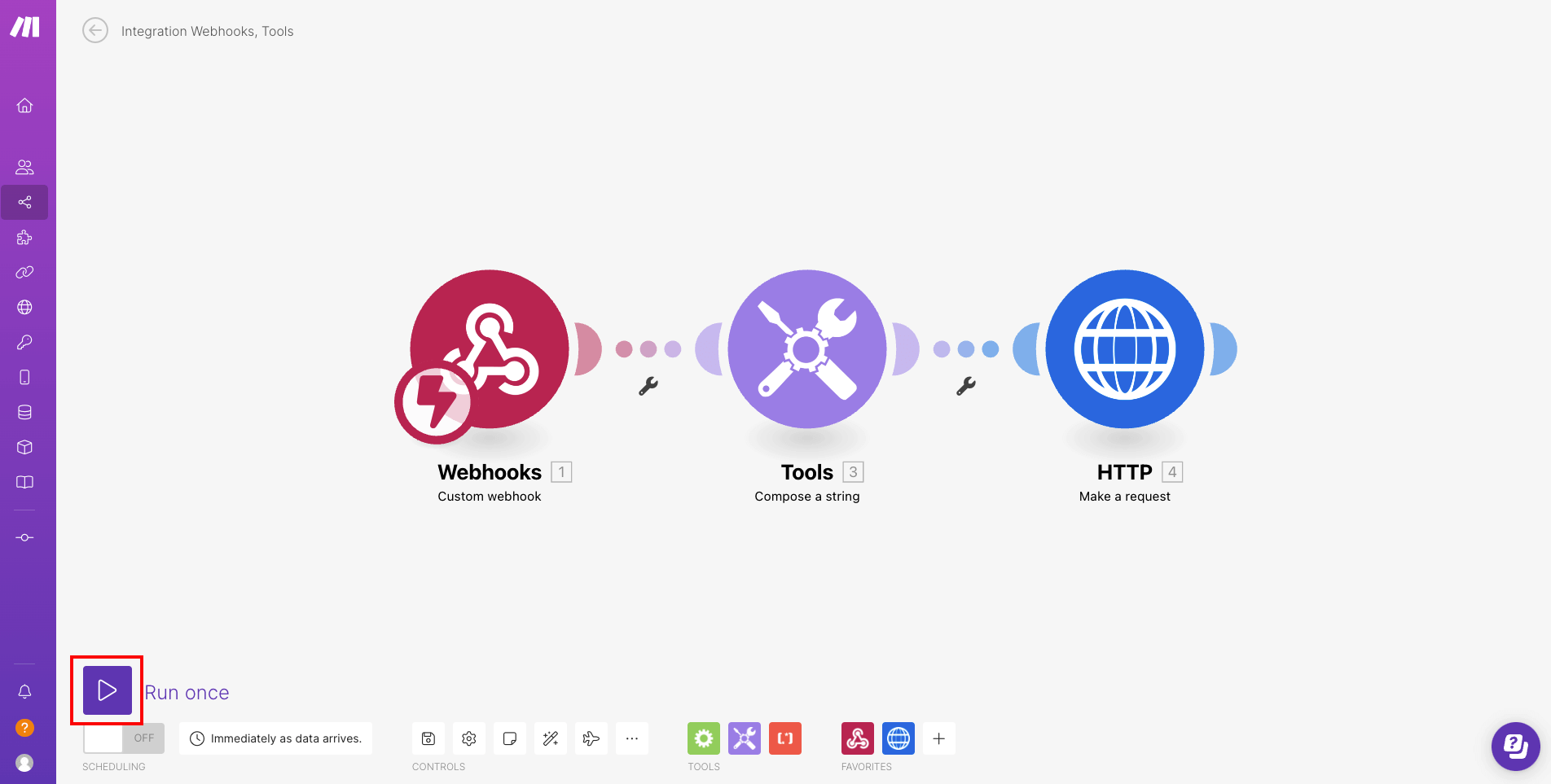
Test the scenario
To be able to test the scenario, you'll need to start the scenario from the Make interface.

As your scenario is waiting for data, you'll need to trigger the webhook by requesting the URL you've created earlier.
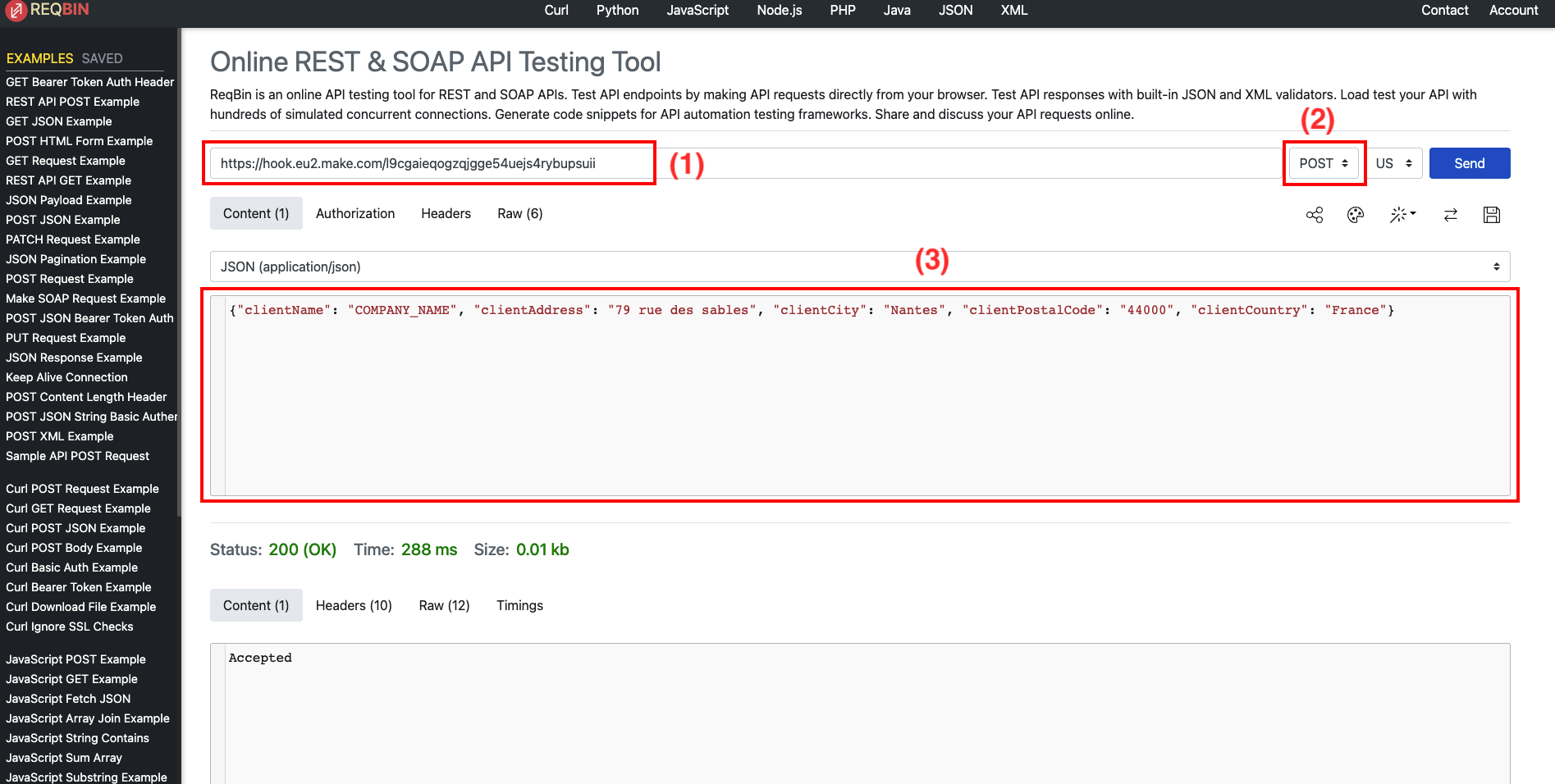
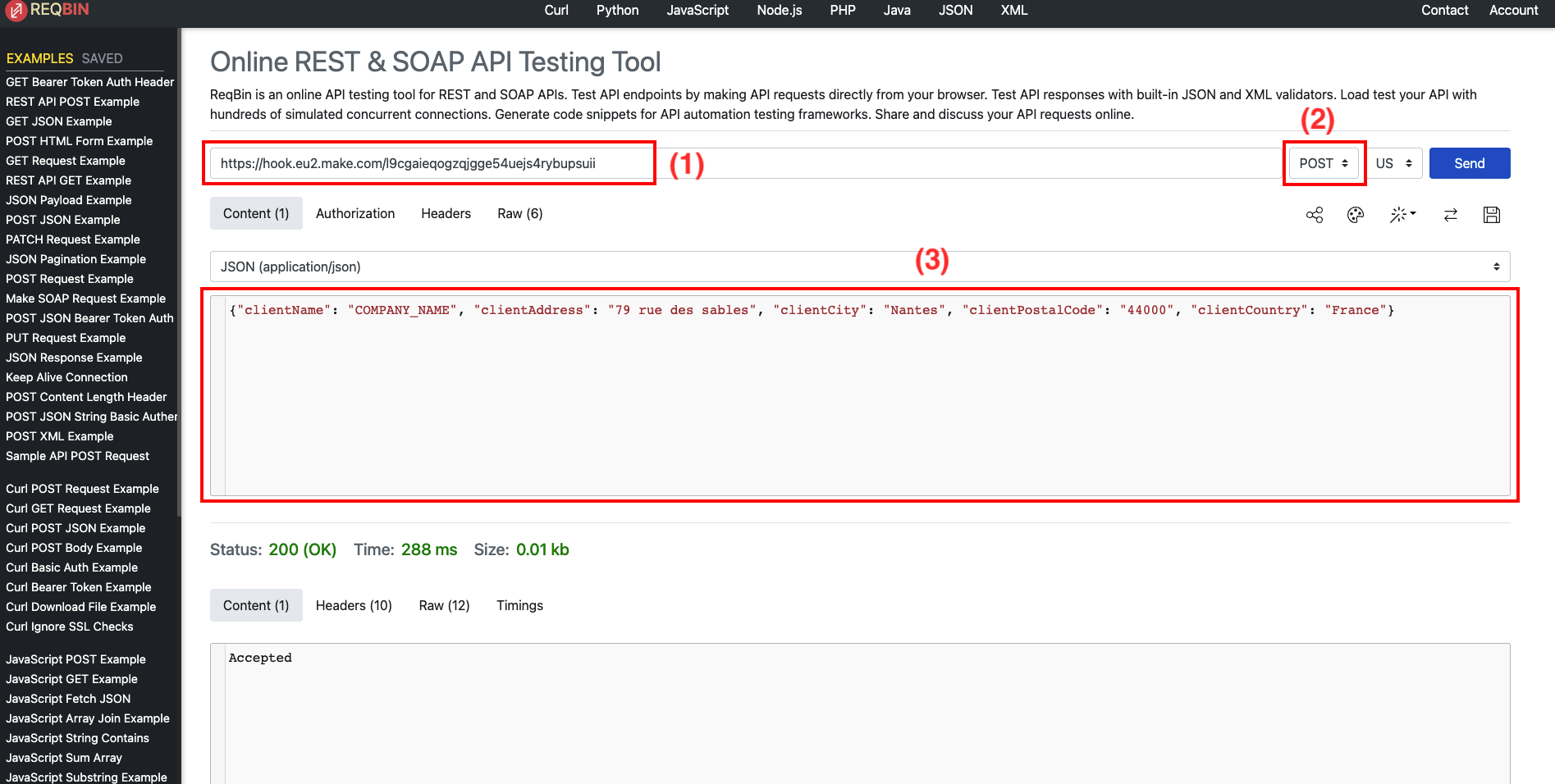
If you want to quickly test it, you can use the reqbin API testing tool.

- 1 : The URL you have created for the webhook
- 2 : The method you want to use to request the URL (here POST)
- 3 : The content of the request
You can copy and paste this piece of code in the content of the request.
json
{"clientName": "COMPANY_NAME", "clientAddress": "79 rue des sables", "clientCity": "Nantes", "clientPostalCode": "44000", "clientCountry": "France"}
and click "Send" !
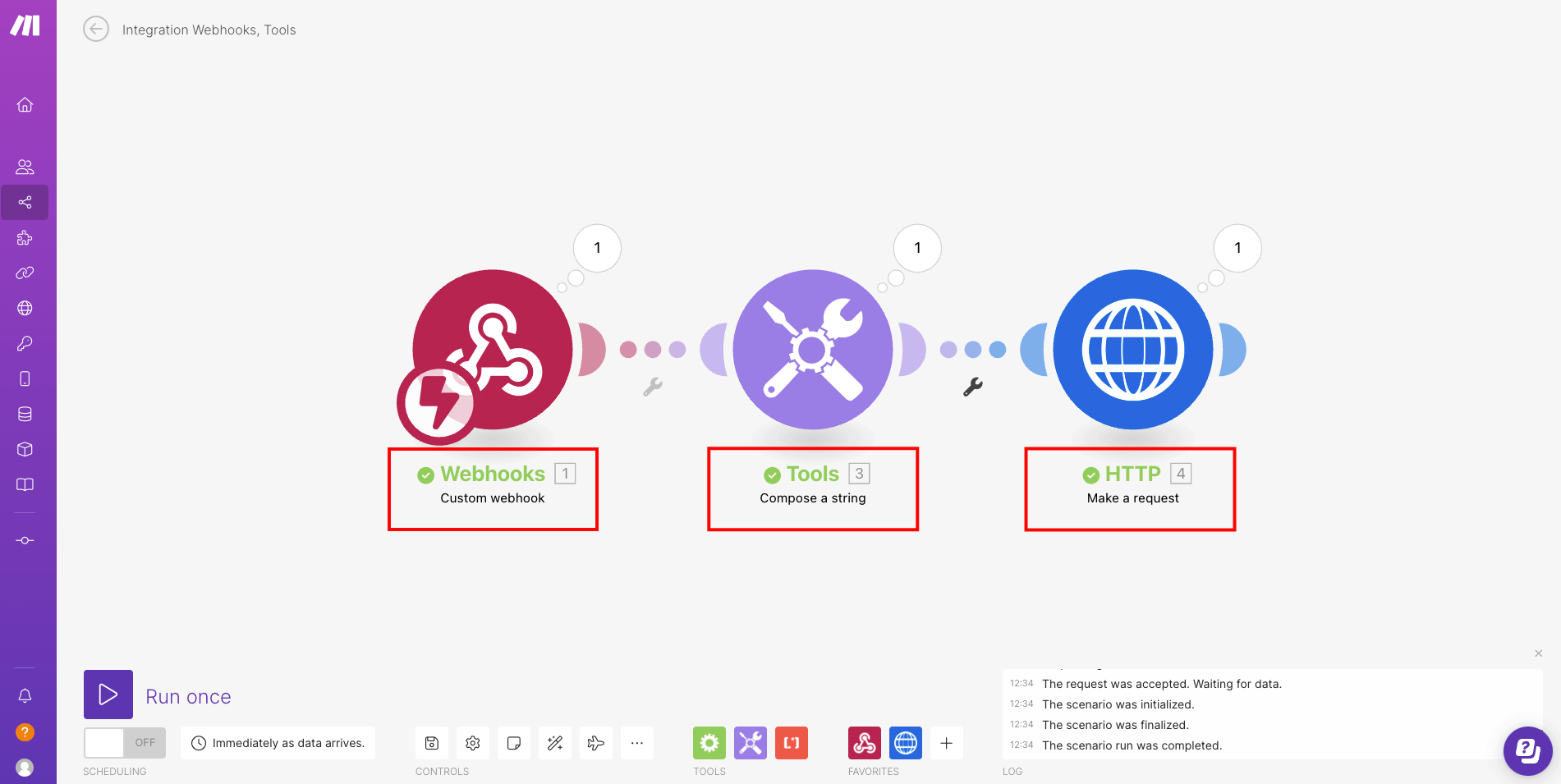
Check the result
If everything went well, you should see a new PDF in your Doppio dashboard.
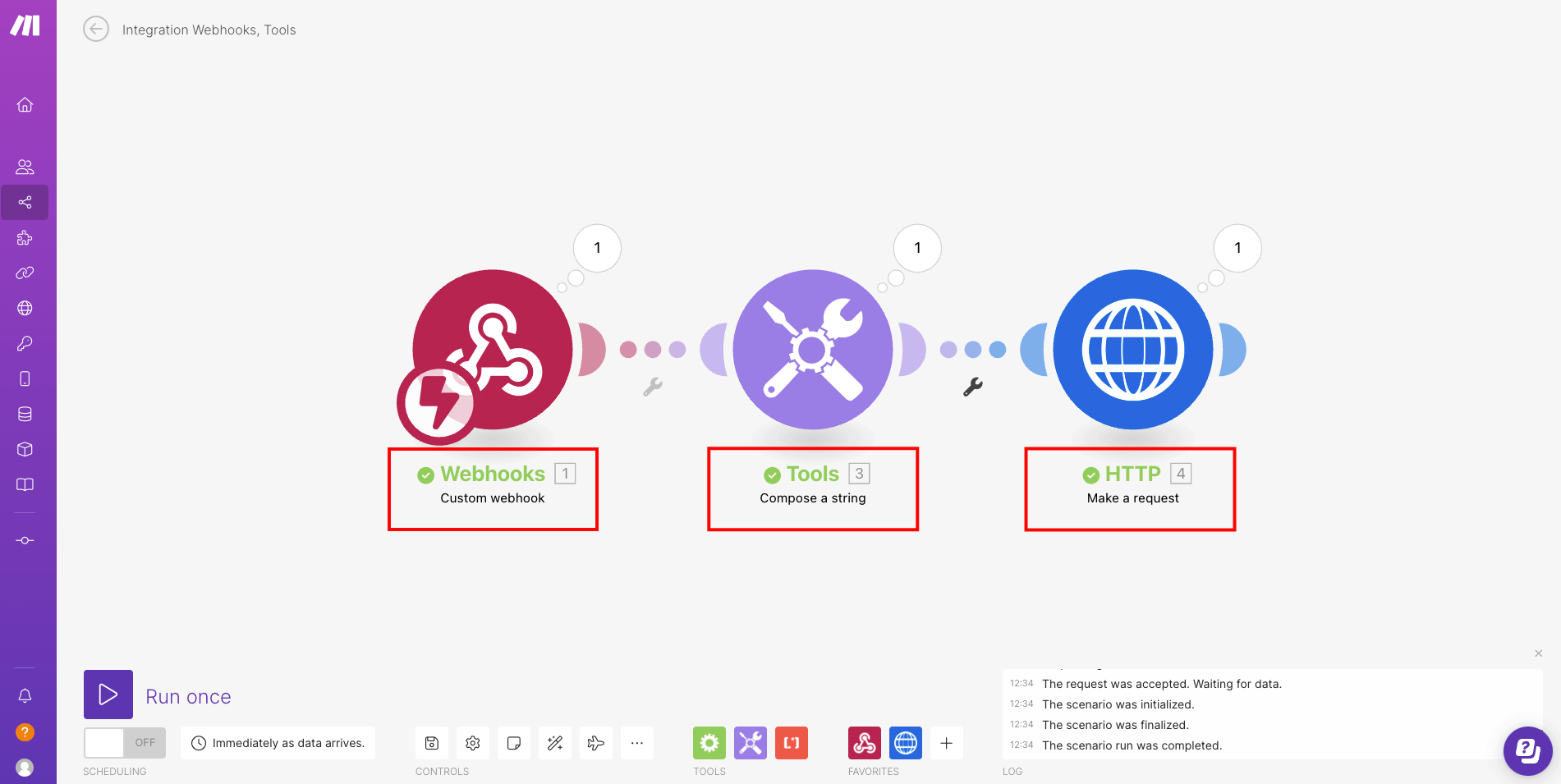
And the Make interface should show that every module in your scenario succeedeed.

What's next
In this article, we used the webhook module to trigger the creation of the PDF, but be sure to check all the services Make can connect to !